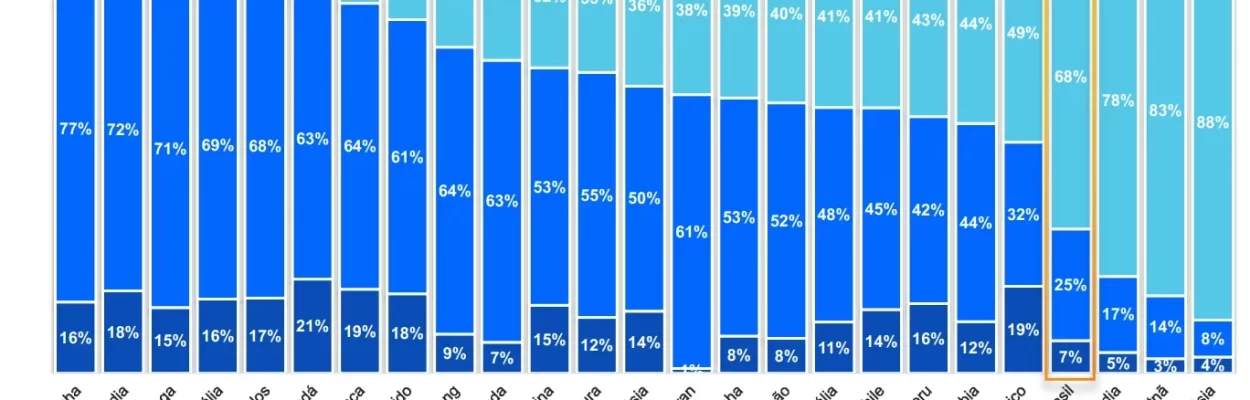
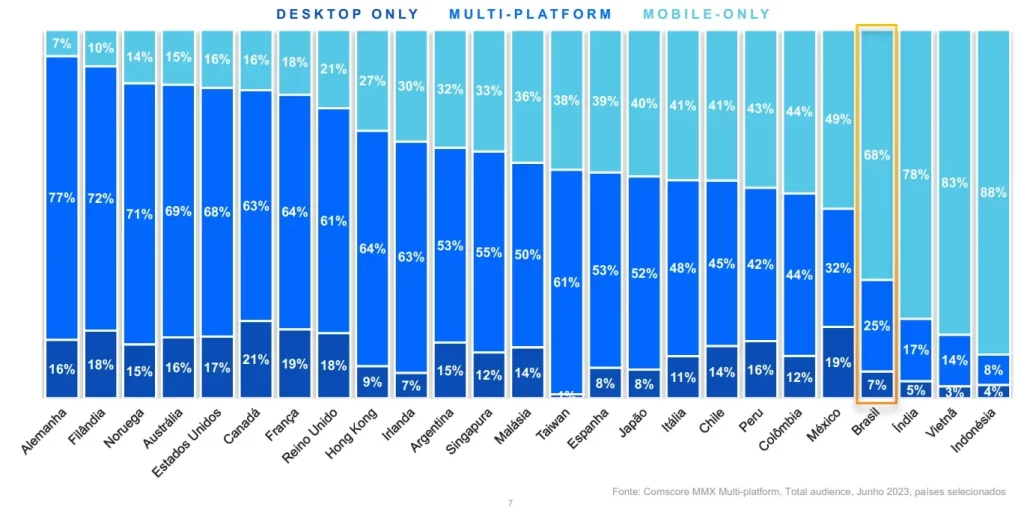
Design Responsivo e Mobile-First Com o aumento do uso de dispositivos móveis, o design responsivo e a abordagem mobile-first continuam a ser essenciais.
- Design Responsivo: Garantia de que o site funcione bem em qualquer dispositivo.
- Mobile-First: Foco no design para dispositivos móveis antes de adaptar para desktops.

Minimalismo e Espaços em Branco
Menos é mais. O minimalismo está ganhando força, com um uso estratégico de espaços em branco para criar um layout limpo e focado.
- Elementos Simples: Design clean e focado na funcionalidade.
- Espaços em Branco: Melhora a legibilidade e a experiência do usuário.



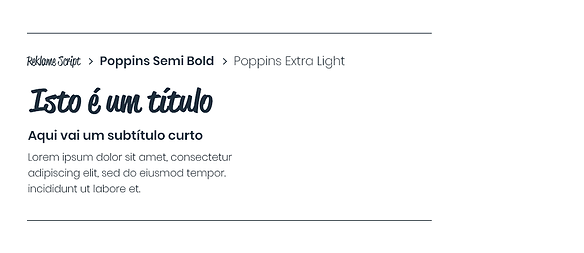
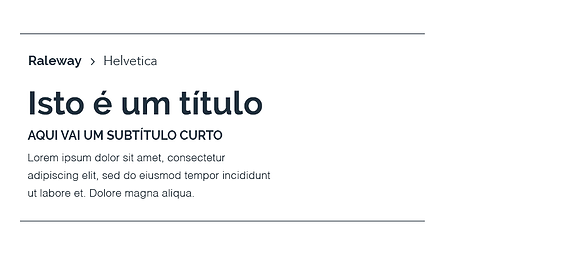
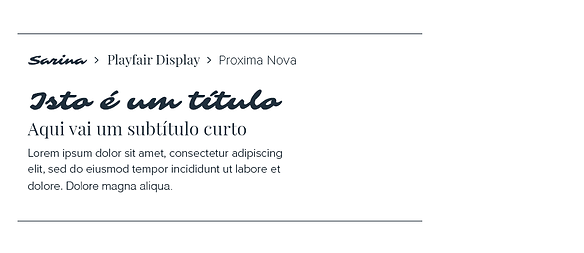
Tipografia Criativa A tipografia está se tornando um elemento central no design, com fontes grandes e estilosas que captam a atenção.
- Fontes Customizadas: Criação de identidade visual única.
- Tipografia como Elemento de Design: Uso criativo de texto para impactar visualmente.









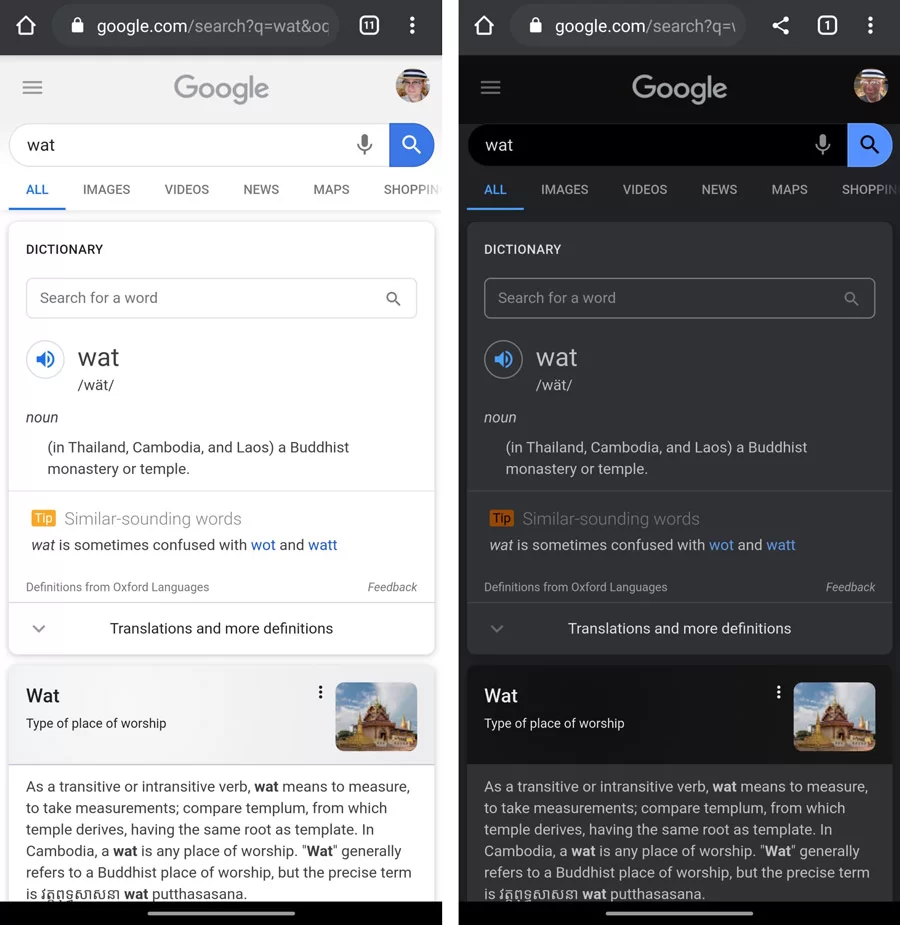
Dark Mode O modo escuro não é apenas uma tendência estética, mas também melhora a experiência do usuário em ambientes de pouca luz.
- Estética Moderna: Aparência elegante e moderna.
- Conforto Visual: Menos cansaço ocular em ambientes escuros.

Microinterações Pequenas animações e interações que melhoram a experiência do usuário, tornando-a mais envolvente.
- Feedback Imediato: Interações que respondem às ações do usuário.
- Engajamento: Tornam a navegação mais divertida e intuitiva.
Essas tendências são apenas o começo. O web design está sempre evoluindo, e acompanhar essas mudanças pode ajudar a manter seu site moderno e relevante.